無料でWordPressのサイトを作れるサービスがあったから利用してみるのだ。
利用してみたサービスはこれ。
![]()
ブログ作成から独自ドメインの設定
定番の固定ページ
プライバシーポリシー
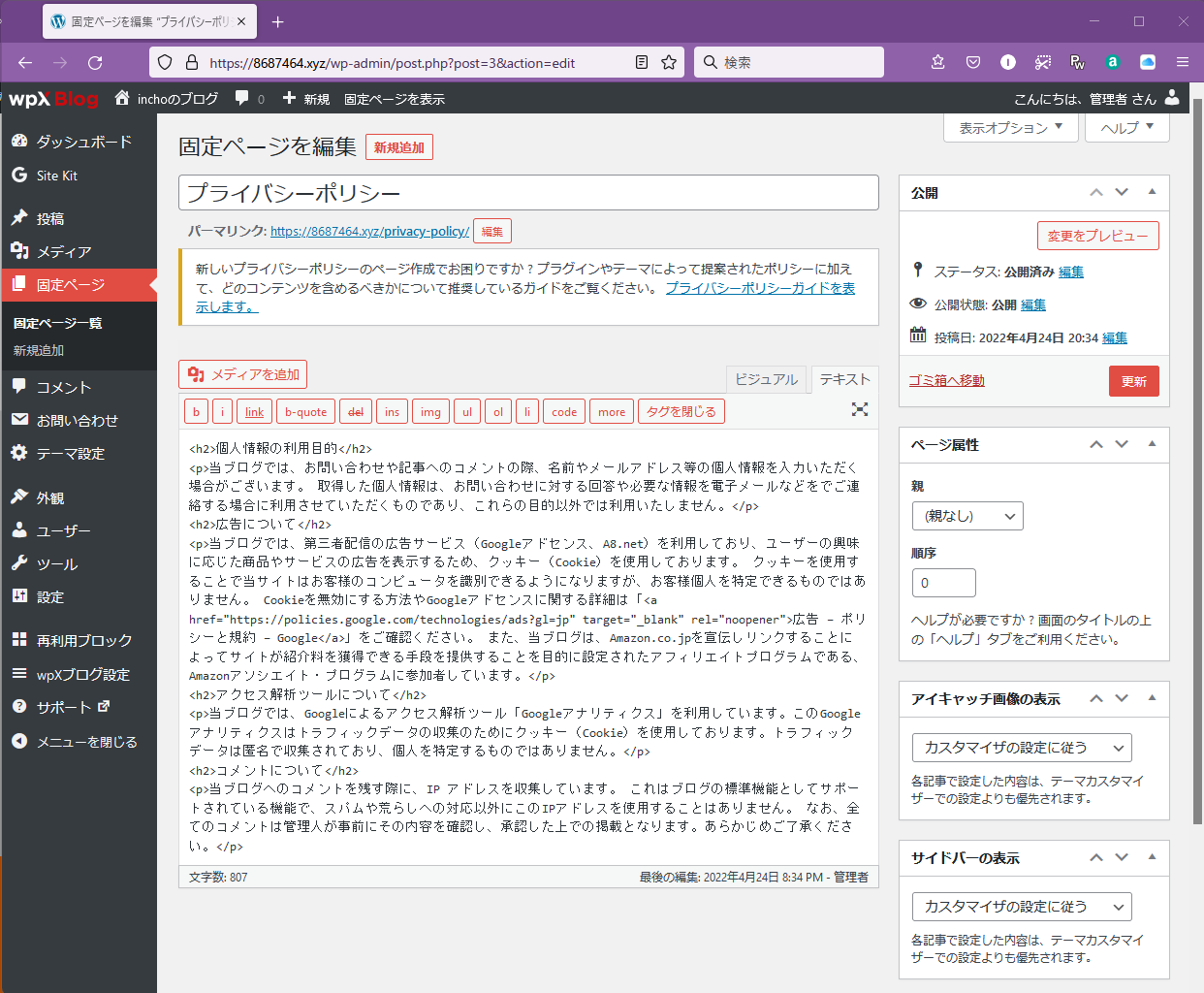
最近はWordPressをインストールするとプライバシーポリシーが勝手に作られてるっぽい。下書き保存した状態になってるのでそのまま公開するか、良いカンジに修正してから公開すれば大丈夫。

別の記事にも書いたけど、このあたりを参考にしても良いかも。
初心者のためのブログ始め方講座
お問い合わせ
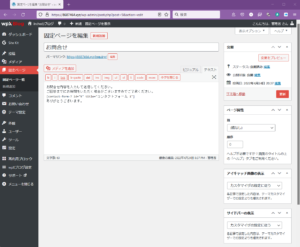
お問い合わせページはContact Form 7を入れたのでそれを使えば簡単。WordPressの管理画面で「お問い合わせ」→「コンタクトフォーム」を開くとフォームが一つ作られているのでそれを利用するのだ。利用するってのはこの画面の「ショートコード」を使うってこと。ショートコードは[contact-form-7 id="5" title="コンタクトフォーム 1"]みたいな感じになってるのでこれをコピーして、「固定ページ」→「新規追加」で編集画面を開いたら本文のところに貼り付ければOK。タイトルも入れて、必要なら本文に適当な文章を入れる。

出来上がるページはこんな感じ。

フッターメニューに配置
プライがシーポリシーとかお問い合わせはどのページにいてもアクセスできるようになってると便利だよね。ってことで、フッターメニューに入れるのだ。
フッターメニュー作成
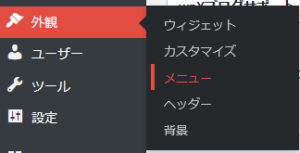
まずはフッターメニューを作るのだ。管理画面の「外観」→「メニュー」を開く。

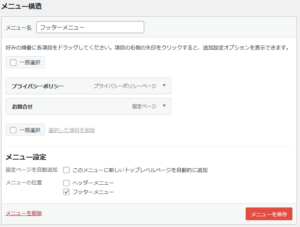
まずは「メニュー構造」のエリアを使ってフッターメニューを作るのだ。いつも思うけど、この画面のインターフェースって左上から右下に進もうとする一般的な操作の流れとマッチしてない気がするんだよね。

メニュー名は適当に。メニューの位置は「フッターメニュー」。メニューを作成したら、こんどは「メニュー項目を追加」のエリアを使って、フッターメニューに追加するページを選ぶのだ。
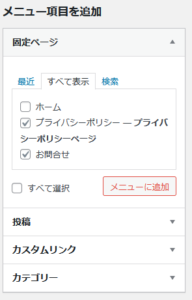
メニュー項目を追加
「固定ページ」のところで「すべて表示」のタブを開いて、必要な固定ページのチェックボックスをON。とりあえず今は「プライバシーポリシー」と「お問合せ」を選んで「メニューに追加。」

メニュー構造を定義
また「メニュー構造」のエリアに戻って、「プライバシーポリシー」と「お問合せ」が表示されているのが確認できたら、必要に応じて順序を変更してから「メニューを保存。」

これでフロント側を見るとフッターにメニューが追加されているのが分かる。