WordPressでネットショップを立ち上げるにはWooCommerceプラグインが必要だよねーってことで入れてみるのだ。
えっ?こんなチンケなブログでネットショップ立ち上げるの?って感じもしなくもないけど、物は試し。
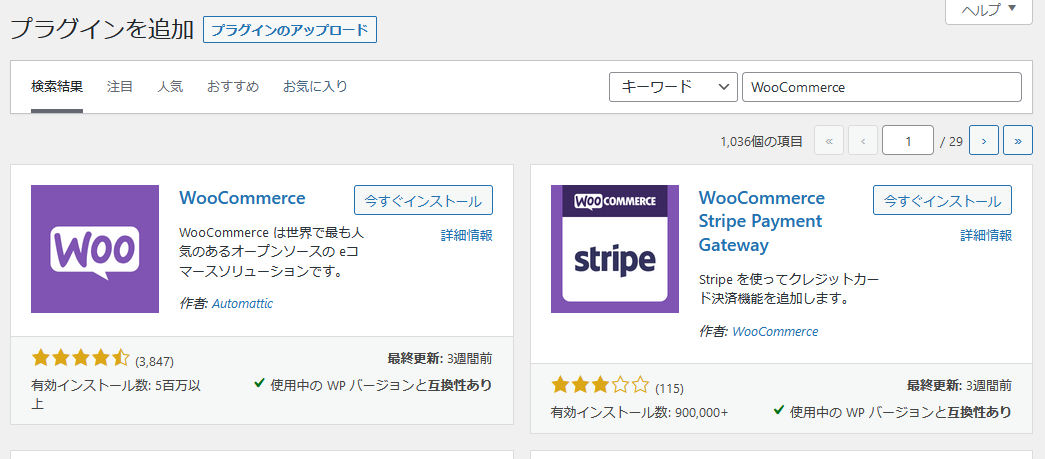
まずはWordPress管理画面で「プラグイン」ページを開いて検索ボックスに「WooCommerce」を入力するとこんな感じになるのだ。

WooCommerceプラグインを使ってネットショップを立ち上げて、決済代行システムのStripeと連携して、クレジットカードでお支払いいただくようにしたいので、ここに出ている「WooCommerce」と「WooCommerce Stripe Payment Gateway」を両方ともインストールするのだ。そしてまずは「WooCommerce」を有効化する。
WooCommerceの初期設定ウィザードが始まるので、ふざけないでちゃんと入力するのだ。
ストアの詳細 ・住所とか ・メールアドレス よりよい WooCommerce を構築 ・使用状況の追跡を許可するかどうか 業界 ・どの業界で運営するか? 商品タイプ ・どんな商品を掲載するか? ビジネスの詳細 ・掲載商品数とか ・現在の販売状態とか テーマ ・外観をどうするか
ウィザードが終わってもまだ初期設定が残ってるのだ。こんな画面が出る。

自分の商品を追加
・商品はまだないのでそのまま。
支払いを設定する
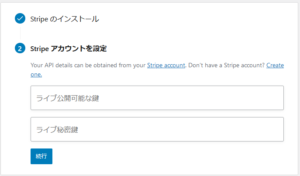
・今回はStripeを利用するのでStripeのセットアップを実行。そうするといきなりこうなる。

日本語化されてなくて迷うけど、Stripeのアカウントをまだ作ってなければ「Create one」をクリックしてアカウントを作るのだ。Stripeのアカウントの作り方はそこら中に転がってるので適当にさがしたらOK。多分何も参考にしなくてもできると思う。そしてStripeのダッシュボードに出てる「公開可能キー」と「シークレットキー」を入力。
もし、Stripeのテストをやりたい場合は次の枠内の操作をするのだ。
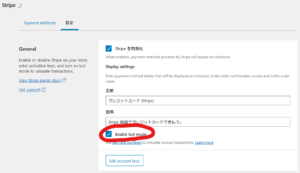
WordPress管理画面の「WooCommerce」→「設定」をクリック 「決済」タブを選択 「Stripe」を選択 「設定」タブを選択
「Enable test mode」のチェックボックスをON 「Edit account keys」をクリック ダイアログが表示されたら「Test」タブを開く テスト用の公開可能キーとシークレットキーを入力
これで一旦Stripeの設定は終了。
税を設定する
「手動で税を設定」をクリックするとWooCommerceの「設定」の「税」タブが表示されるので、「税オプション」「標準税率」と必要なら「免税率」「軽減税率」もクリックして設定する。
ここまできたら、あとは商品を登録して販売ページを作って販売するだけ・・・・と言いつつ、現物を販売する人は送料とかも設定しないとダメだろうけど。俺は今のところ現物販売はしないので、設定してないのだ。設定したい人は他のサイトを参考にしてね。